

This final step is where the magic happens. Step 4: Select both objects and make a clipping path with them Using the Select Tool, scale your shape up or down according to your image and move it on top of the area of the image that you’d like to cut out.įor my example image, I wanted to include the deer silhouette, the mountains, the sun, the sky, and one of the birds, so I scaled and positioned my shape accordingly: Click to enlarge. Now it’s time to adjust the shape so that we are only cutting out the portion of the image that we want cropped. Step 3: Adjust the size and position of the shape relative to the image The goal is to make it so that you can see through the shape well enough to know where it aligns with your image, but also keep it opaque enough that you can still see it against your image. You can reduce the opacity of your object using the O: input field in the bottom-left corner of the screen: The opacity setting is located in the bottom-left corner of the screen.įor this image I have the opacity set at 59, but the value you should use will depend entirely on your image’s composition. For my example I made the shape green because it contrasts nicely against the colors used in the image. Otherwise you have to guess where they line up. This will make it so that you can see the area of your image that will be cut out with the shape over it. This will make it easier for you to distinguish your shape from the image.
#Crop image inkscape how to
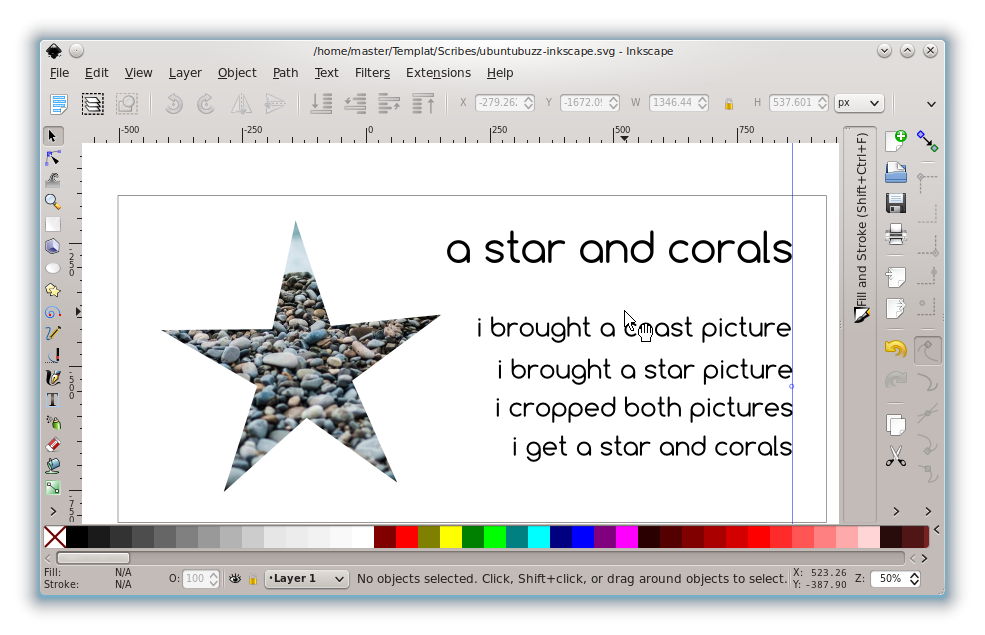
How to put image in letter using Inkscape.When asked if you want to link or embed the image, choose embed and leave the rest of the settings as their default.įor this demonstration I will be using the following image: Import the image you’d like to cut by dragging and dropping it onto your canvas or pressing Control + I to import it.Īlthough this example image was created as a vector illustration, it is indeed a rasterized image, meaning it’s made of pixels and is in PNG or JPG format. How to remove image background in Inkscape. Inkscape crop: How to crop an image in Inkscape. 15.How To Crop An Image In Inkscape - Pinterest.Then draw a rectangle or desired shape on the .Draw a rectangle on the specified item, such as the middle dog in the below picture.14.How To Crop In Inkscape - Cropping An Image - K40 Laser Cutter.

Simply use your Selection tool (F1) and either drag a selection area, or shift-click the clip shape and the .

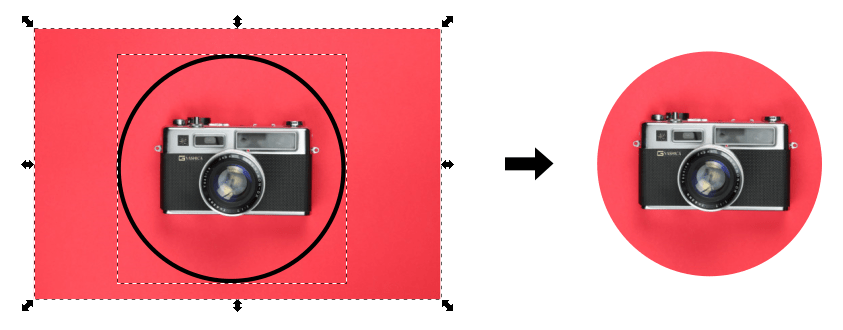
InkScape Crop is a method through which we can crop any part of an image according to our requirement or crop that image in different manners for doing . 10.Guide To How To Crop In Inkscape? - EduCBA.In Inkscape, the cropping feature is used to trim the edges, eliminate the unwanted subjects, or adjust the aspect ratio. 9.How To Crop Image In Inkscape - Linux Hint.8.Inkscape | How To Crop An Image - YouTubeĭuration: 1:00 Posted: VIDEO View more ».7.HOW TO Crop Images Inkscape Tutorial - YouTubeĭuration: 4:41 Posted: VIDEO View more ».6.How To Crop An Image In Inkscape Tutorial - YouTubeĭuration: 2:14 Posted: VIDEO View more ».5.Inkscape Cropping - Crop Image Crop To Content - YouTubeĭuration: 2:41 Posted: VIDEO View more ».What I expect to get is the intersection of both shapes. I select both shapes, and click Object / Click / Set.4.How To Crop An Image? - Beginners' Questions - Inkscape Forum.Step 3: Create A Clipping Mask View more ».To crop an image with Inkscape, create a partially transparent rectangle over the area of the image you'd like to crop. 3.Use Inkscape To Crop An Image In 5 Simple Steps.

The clip operation in Inkscape lets you place a vector shape, object or path on top of an image in order to “clip” or cut . 1.Inkscape FAQ: How Do I Crop In Inkscape? - Inkscape Tutorials Blog.


 0 kommentar(er)
0 kommentar(er)
